新しいウェブサイトを立ち上げる場合、お客様や視聴者、そしてビジネス目標に役立つサイトを構築するために、かなりの時間、努力、お金を投資したことでしょう。サイトがあなたのブランドを正確に表現し、お客様やユーザーにとって素晴らしい最初の接点となるように、本当に一生懸命働きました。
あなたがサイトに注いだ努力にも関わらず、重要な詳細を見落とすことは容易です。ここでウェブサイト立ち上げチェックリストが役立ちます。
ウェブサイトの立ち上げチェックリストは、あなたが大きな「ウェブサイト立ち上げの発表」を行う時に、ウェブサイトが準備万端であることを保証します。
ウェブサイト立ち上げチェックリスト
新しいウェブサイトを立ち上げる前にチェックオフするべき23項目がこちらです。
1. 全てのコンテンツを校正する
メインページのタイポは、あなたのサイトを非専門的で信頼できないように見せかねません。公開前にコピーを読み直す必要があります。
校正ツールには、GrammarlyのようにChromeの拡張機能として追加できるものもあります。このツールは句読点、スペル、文法の間違いをチェックします。

サイトのコンテンツを校正する際に、以下の点に注意してください:
- フィラーテキスト
- 一貫したフォーマットと見出しの使用
- 白い背景に白いテキスト - スタイリングを追加したが、フォントの色を変更していない可能性があります。
- フォーマットを使用して、リンクされたテキストを通常のテキストと区別することを確認してください
校正を行う際には、ページのHTMLファイルとブラウザ上で表示される内容の両方を確認してください。
時々、ブラウザに表示されるべきでないアイテムがあるかもしれません。例えば、画像のaltテキストや、CSSスタイリングを使用して隠されているべきアイテムがあります。
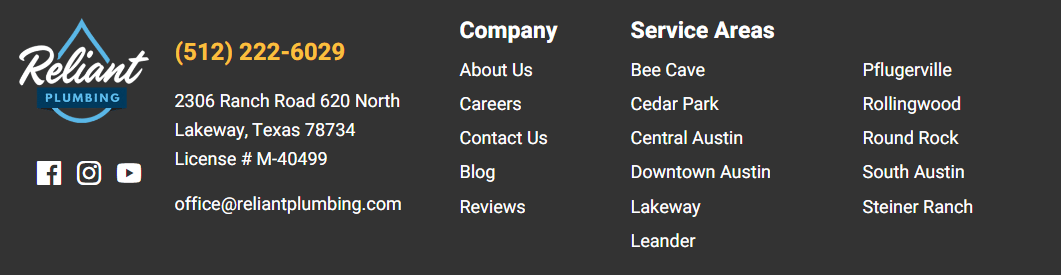
2. 名前、住所、電話番号(NAP)の詳細が明確に表示されていることを確認する
あなたのビジネスの名前、住所、電話番号(NAP)は、顧客やユーザーがあなたに連絡しやすいように、簡単に見える必要があります。

たとえば、ビジネス名をロゴに含めて、上部と下部のナビバーに表示することができます。
あなたの住所はホームページの最下部や連絡先ページに記載することができます。Google Mapsのピンを使って正確な場所を示すことがさらに良いでしょう。
あなたの電話番号も簡単に見えるべきです。それはあなたのナビゲーションバー、フッター、そしてコンタクトページにあるかもしれません。
連絡先情報には、ソーシャルメディアページへのリンクが含まれることがあります。リンクが機能していて、人々を正しいページに誘導することを確認してください。ナビゲーションバーやフッターにソーシャルアイコンを含めて、簡単にアクセスできるようにすることもできます。
もしサイトでユーザーが個人情報を入力するコンタクトフォームを使用している場合、プライバシーポリシーのページを持つ必要があります。
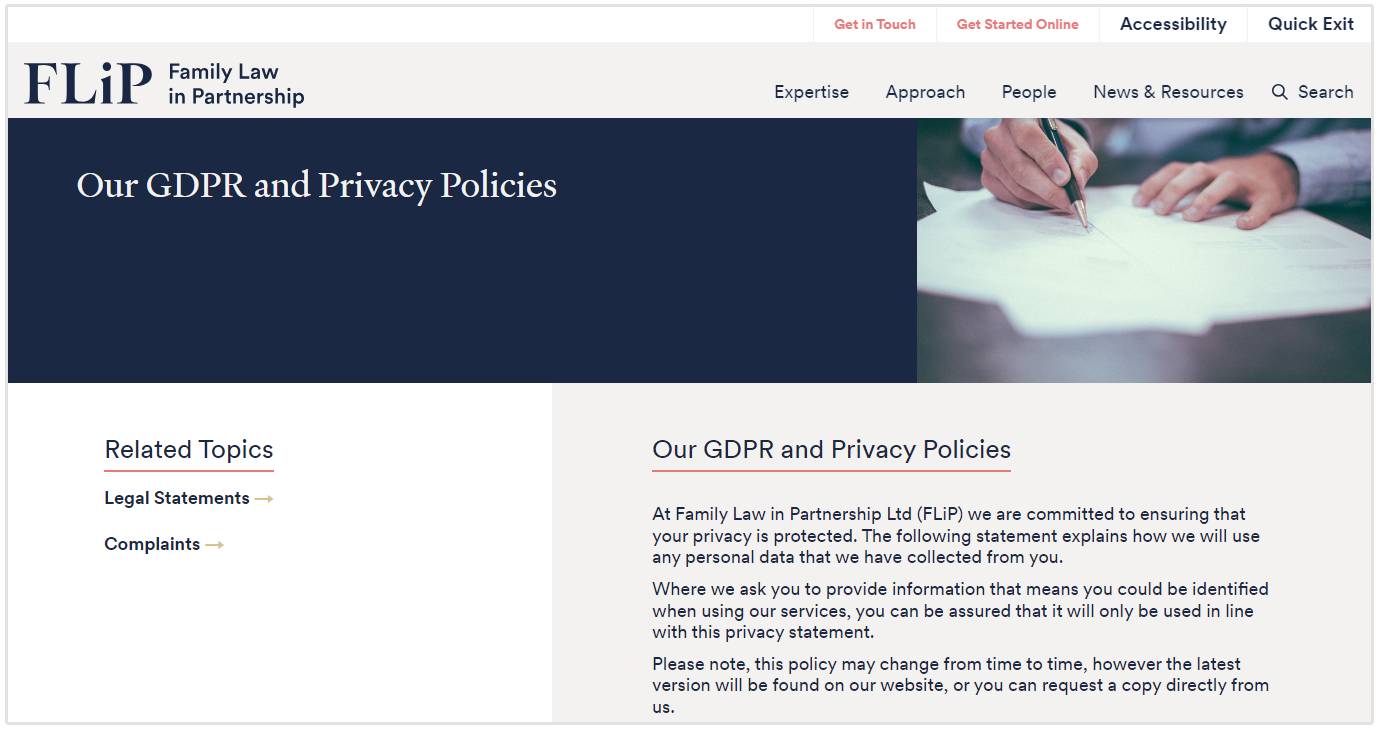
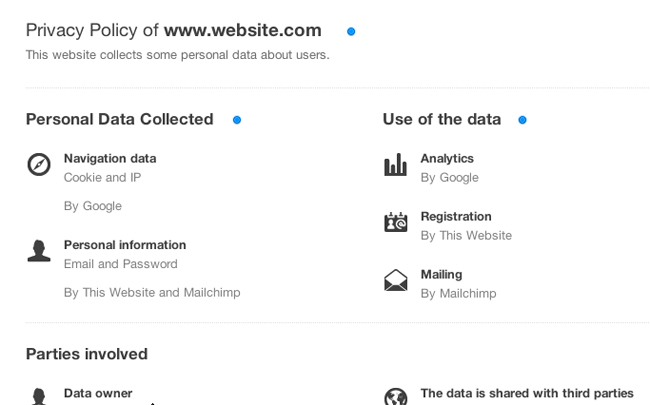
3. プライバシーポリシーページへのリンク
ユーザーに対して、彼らが提供する個人情報が第三者によってアクセスされないことを保証する必要があります。プライバシーポリシーがあなたを守ってくれます。

さらに良いのは、個人情報を共有する前に、利用規約を受け入れてもらう必要があります。

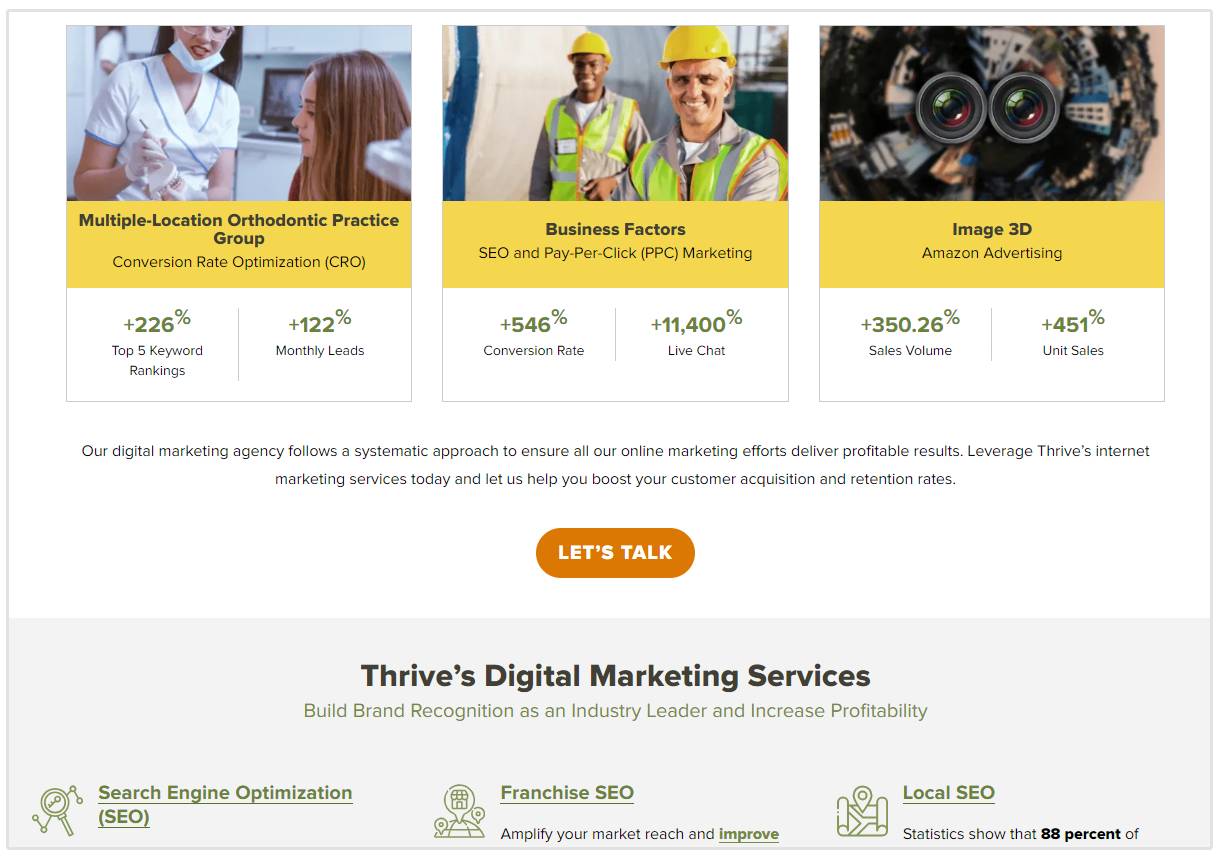
ここでの例はランディングページになります。彼らが問い合わせや見積もりのリクエストを送信する前に、利用規約を受け入れる必要があります。
その方法であれば、特にGDPRの影響を受けて、個人データに関する法的訴訟から自由になります。
4. コンプライアンスルールを遵守していることを確認する
データプライバシーを確保しながら、同時にコンプライアンスにも注意を払うことができます。注意すべき点は以下の通りです:
- ストックフォトのライセンス。
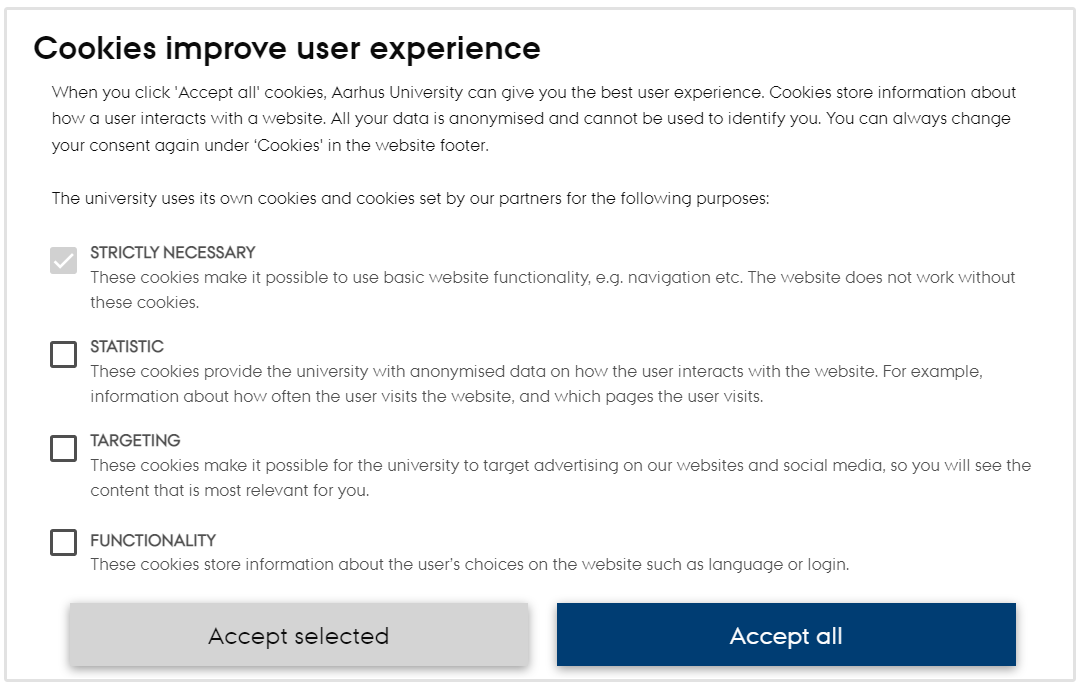
- あなたのサイトがクッキーを使用していることを知らせるアラート。

- 自分のものでない画像、フォント、アイコンに適切な帰属をすること
- 一部のクリエイティブな作品は、その出典からの書面による許可が必要な場合もあります。これが行われていることを確認してください。
- あなたの居住地の要件に基づくその他のコンプライアンス。法的な問題がないことを確認する必要があるかもしれません。
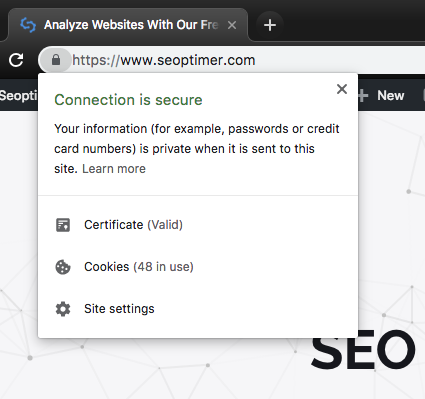
5. サイトのセキュリティを確認する
法律関連の事柄と密接に関連しているのがセキュリティです。お客様があなたのサイトで取引を行う場合、その個人情報と財務情報も保護する必要があります。
SSL証明書を使用するサイトは、Googleが2014年にHTTPSがランキングシグナルの1つであることを確認しているため、ランクが高くなる可能性があります。
他の検索エンジンも、ランキングアルゴリズムにウェブサイトのセキュリティを含めています。

人気のあるマルウェアスキャナーによってあなたのサイトが承認されていることを確認することは、顧客が安全に閲覧できるようにするために役立ちます。
セキュリティに関しては、以下を確認してください:
- モニタリングスクリプト
- 安全なパスワードの保存
- SSL証明書 - ホスティングパッケージに含まれているかどうかを確認してください。ほとんどのホストは無料のSSL証明書を提供しています。
- セキュリティプラグイン - これらが適切にインストールされていることを確認してください(ここで使用できるプラグインにはiThemes、MalCare、Security、Wordfenceがあります)。
- スパムやハッキングを避けるために、ウェブサイトにプレーンテキストのメールアドレスを追加しないでください。
- あなたのサイトがJavascriptなしで動作すること - これはJavascriptがサイトに素晴らしい機能を追加できるため、驚くべきことかもしれません。これは、Javascriptをサポートしていないブラウザが存在し、それが抜け穴として使われる可能性があるからです。また、Javascriptをオフにする方法を知っているユーザーもおり、これもまた抜け穴になり得ます。開発者と話し合い、彼らが"unobtrusive JavaScriptの原則"を使用していることを確認してください。
- スパムプラグイン - セキュリティを気にするなら、スパム対策も考えましょう。ここでチェックできるプラグインはAntispam Beeです。
6. ウェブサイトのブランディングを確認する
ウェブサイトの立ち上げチェックリストの重要な部分は、会社のブランディングが整っていることを確認することです。これには、シンプルなブランド監査を行うことから始めることができます。

ブランディングに関して注意すべき点は何ですか?
ロゴ
ロゴがページ上で正しく配置されていることを確認してください。また、それをホームページにリンクすることもできます。
Favicon
faviconは、ブラウザのアドレスバーの直前にあるアイコンです。正方形のアイコンが非常に推奨されます。
![]()
Retina ロゴ
このバージョンのロゴは、ユーザーが高解像度のスクリーンであなたのウェブサイトを閲覧する場合、素晴らしく見えるでしょう。こちらはレティナロゴをアップロードする方法を説明する記事です。
ウェブサイトメディア
このステップのもう一つの重要な側面は、新しいブランディングに合致する画像や動画を使用することを確実にすることです。
その考え方は、ウェブサイトがプロフェッショナルに見えるように、一貫したブランドイメージを保つことです。覚えておいてください、ウェブサイトのデザインは訪問者があなたのビジネスをどのように認識するかにおいて重要な役割を果たします。
7. オンページSEOを最適化する
オンページSEOは、Googleがあなたのウェブサイトを理解するのを助けるために、ウェブサイトのオンサイト要素をすべて最適化するプロセスです。
オンページSEOプロセスには、多くの異なるステップと考慮すべきことが含まれています。
ただし、新しいウェブサイトを立ち上げる前に正しく実施する必要があるオンページSEOの最も重要な側面のいくつかは次のとおりです:
- 各ページに異なるが関連性のあるタイトルタグがあることを確認してください

- タイトルタグには、できるだけタイトルの始めに近い位置で、主要なターゲットキーワードを含むべきです
- タイトルタグは50文字から55文字の長さに保つ
- ページのメタディスクリプションにメインキーワードを含め、各ページに異なるが関連性のあるメタディスクリプションがあることを確認してください。
- 画像を圧縮して、ウェブサイトの読み込み速度が遅くならないようにしてください。
- ウェブサイトのページをセクションに分けるために適切な見出しタグを使用してください。
- 常に画像を説明するために画像のaltタグを追加してください。
- ウェブサイト内の他の関連ページへの内部リンクをいくつか追加するようにしてください。
8. トラッキングコードの確認(Google AnalyticsおよびソーシャルメディアFacebook)

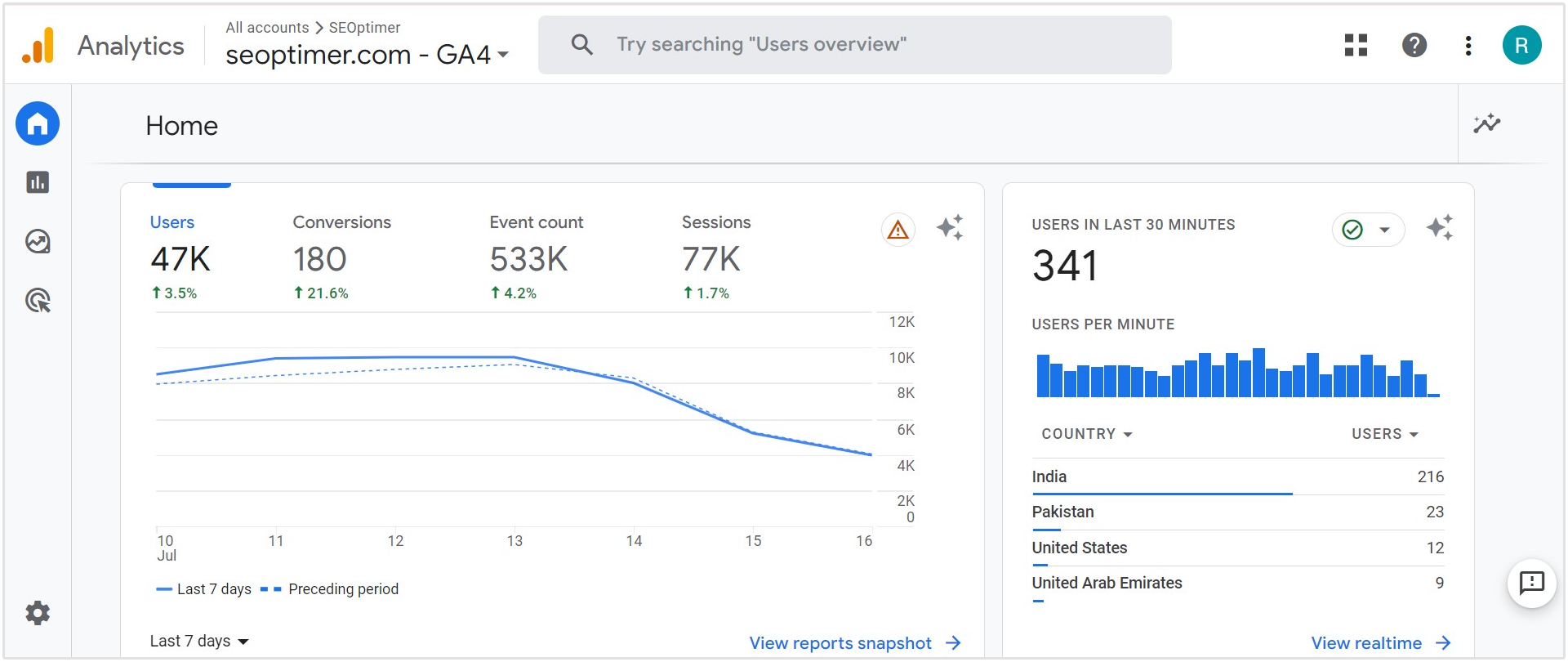
ホームページまたはランディングページにGoogle Analyticsのコードがあることを確認してください。これにより、トラフィックの測定や、例えば以下のような、ユーザーがサイトをどのように使用しているかの詳細を把握するのに役立ちます:
- 直帰率
- トラフィックソース
- 最も訪問されたページ
- 最も訪問されなかったページ
- 観客の人口統計データ
- サイトにアクセスするために使用されるデバイス
- キャンペーンデータとパフォーマンス
- あなたのサイトにたどり着くために人々が使用する検索用語
Google Analyticsにおいて、管理者および/または会社のIPアドレスがトラッキングから除外されていることを確認してください。これにより、より正確なデータを得られます。
Google アナリティクスで確認する他の項目:
- 適切に作成された目標とファネル
- Google AnalyticsとGoogle Consoleの正しい同期
もしFacebookをクリックごとの支払いキャンペーンに使用している、または使用する予定がある場合、Facebookピクセルがランディングページやホームページのヘッダーに正しく挿入されていることを確認する必要があります。
9. サイトのバックアップを取る
サイトをバックアップすることは、データ損失を防ぐための素晴らしい方法です。ここにチェックすべきことがあります:
- モニタリングスクリプト
- サイトのコピーがバックアップされました
- 定期的かつ頻繁なサイトバックアップ
- バックアップのテスト
あなたのサイトがWordPressによって動かされている場合は、WordPress Database Backup、BlogVault、WP Time Capsule、またはUpdraftPlusのようなプラグインを使用してください。
10. リンク構造を確認する
リンクに関して注意する必要があることはこちらです:
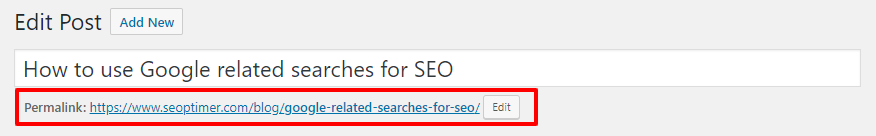
パーマリンク
WordPressを使用している場合、パーマリンクを使用するオプションがあります。これらはより記憶に残りやすいURLです。好きなように定義することができます。ただし、ウェブページの内容を理解しやすくなるようにすることを確認してください。

リンク切れ
開発中にリンクが変更され続ける可能性があります。同じページが異なるURLを使用してアクセスできることがあります。
Broken Link Checkerのようなプラグインは、壊れたリンクを特定するのに役立つWordPressサイトに便利です。
WordPressを使用していないウェブサイトの場合、Link MinerやBroken Link CheckerのようなChrome拡張機能や、XenuやW3 Link Checkerのような無料ツールを使用することができます。
内部リンク
すべてのページにいくつかの内部リンクを追加することを確認してください。ここでの例は、サービスページが見積もりを依頼できるコンタクトページにリンクしている場合です。

リンクが機能していること、そして関連するページや情報を指していることを確認してください。
リンクに関するすべての問題が解決されたことを確認した後、特にサイトにカスタム機能を使用している場合は、手動で確認することが役立ちます。
11. サイトがクロール可能であることを確認する
クロールやインデックスをされたくないページがある場合、robots.txtファイルにはっきりした指示を含める必要があります。
もしノーフォロー、ノーインデックスタグを追加したい場合、例えばユーザーがサインアップ、ログイン、または支払いをする際に個人情報を入力する場所で、それらが正しく配置されていることを確認してください。
12. インデックス作成を有効にする
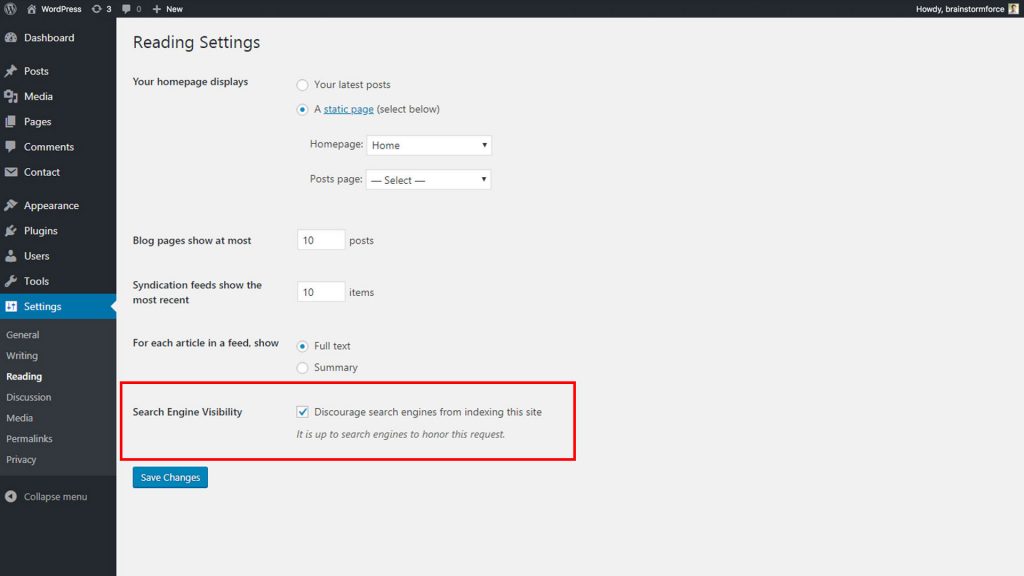
開発中は、特にWordPressを使用している場合、インデックス作成をオフにすることが良い習慣です。この時点で、ちょうどローンチする前に、インデックス作成が有効になっていることを確認する必要があります。
ここでWordPressにインデックスを有効にします:

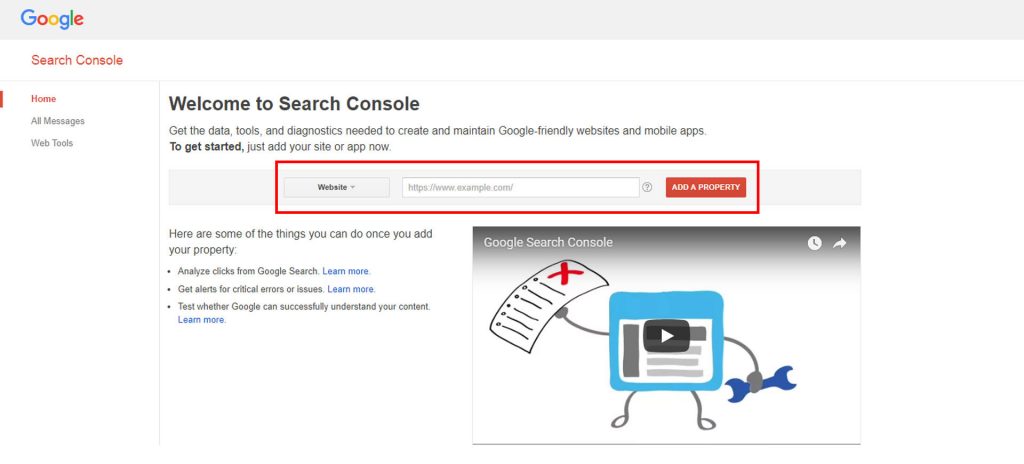
もう一つの選択肢は、特にWordPressを使用していない場合、こちらにGoogleへ提出することです:

また、サイトマップ.xmlファイルをルートディレクトリに配置することで、サイトがインデックスされることを確認できます。
あなたのサイトがWordPressで動いている場合、Google XML Sitemapsプラグインを追加してください。
Google Search Consoleにあなたのサイトとサイトマップを追加することを忘れないでください。
13. クロスブラウザ互換性を確認する
異なるブラウザ(Chrome、Internet Explorer、Safari、Firefox)間であなたのサイトの互換性がどの程度あるかを確認することが重要です。Browsershots、CrossBrowserTesting、Browserlingのようなツールを使用することができます。
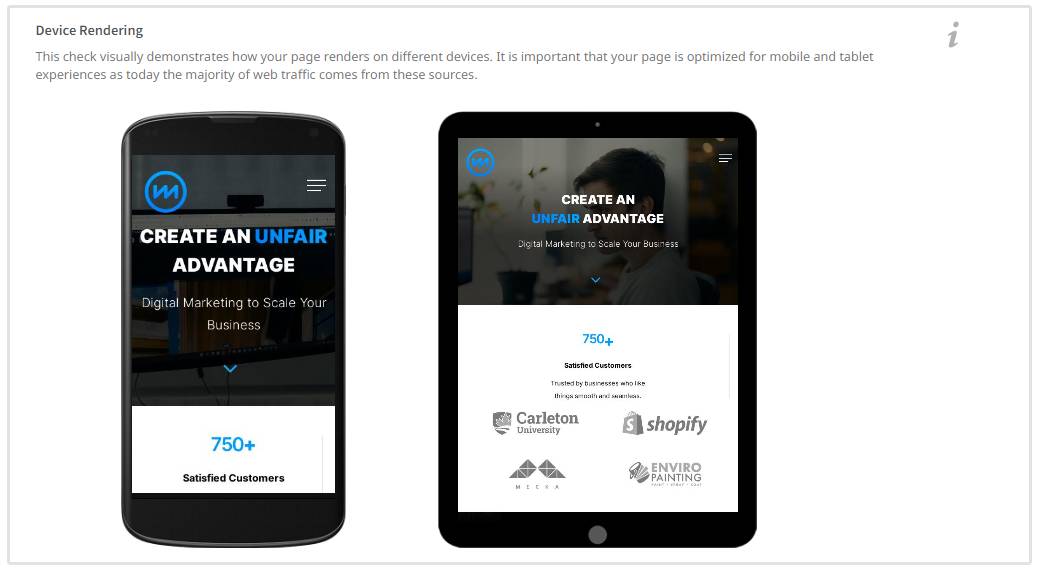
14. デバイス間の互換性を確認する
あなたはまた、サイトがデバイス間で互換性があることを確認する必要があります - PC、Android、iOS、およびタブレット。

実際に特定のデバイスを使用して互換性をテストすることも役立つかもしれません。Google ChromeのDev Toolsでは、異なるデバイスを選択することができます。
Dev Toolsの使用方法は以下の通りです:
- このツールにアクセスするには、サイトを右クリックしてください(ショートカットのCtrl+Shift+Iを使用することもできます)
- 「Inspect」を選択してください
- 「Elements」の直前に、小さな電話と大きなものが重なっているように見える長方形のアイコンがあります
- 上にマウスを置くと、「toggle device toolbar」という言葉が表示されます
- また、ショートカットのCtrl+Shift+Mを使用してアクセスすることもできます
- それをクリックしてください。
- 左側には、異なるデバイスを選択するボタンがあります
- テストしたいものを選択し、それぞれでサイトがどのようにレンダリングされるかを確認してください。
ブラウザの互換性を確認するために使用した同じツールは、クロスデバイスの互換性を確認するためにも使用できます。
15. AMPの互換性
これは、より速いローディングのモバイルサイトのためにGoogle AMPを使用している場合にのみ関連します。あなたのサイトをGoogleのAMPテスターツールを使用してテストする必要があります。
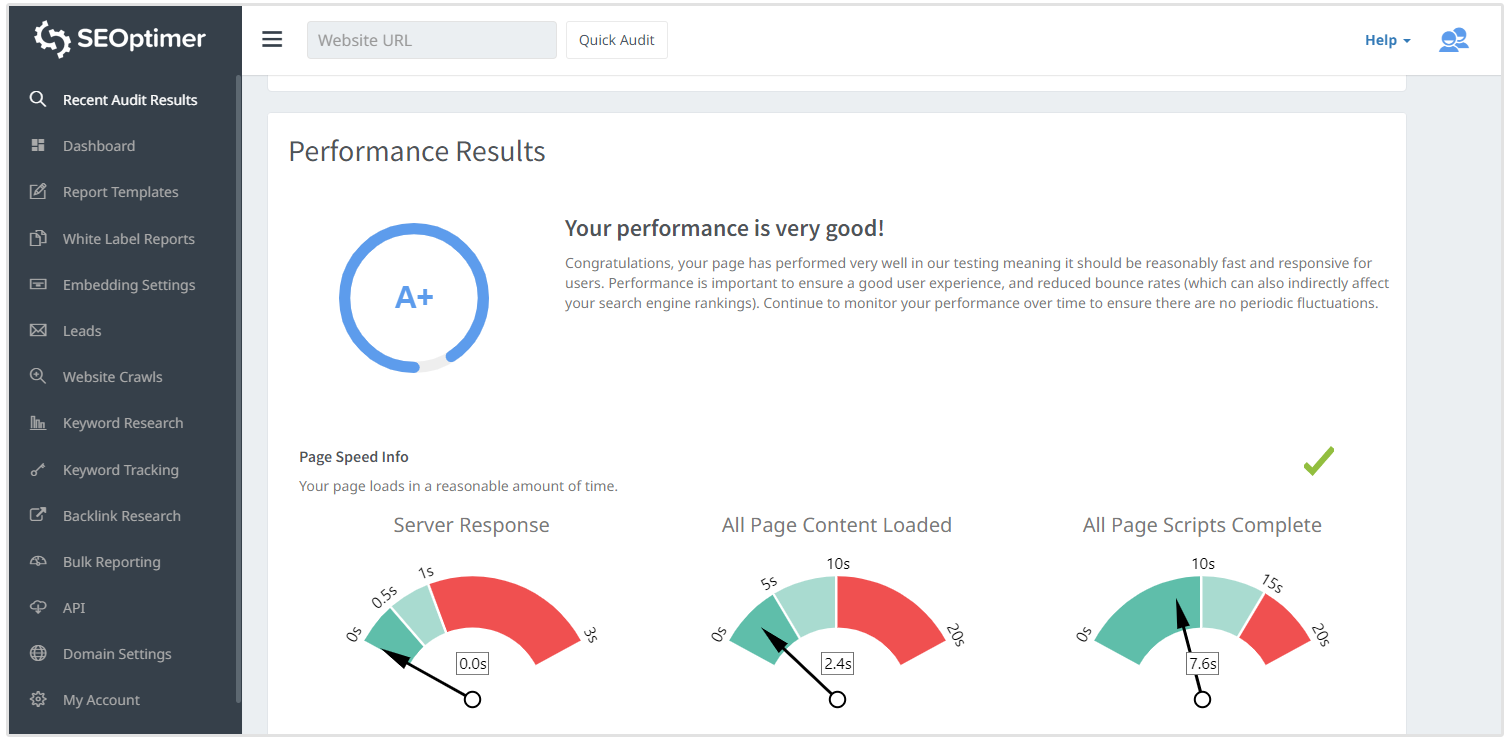
16. サイトの読み込み速度
画像はサイトのローディング速度に大きな影響を与えます。画像が最適化されていることを確認する必要があります。
画像を最適化するために使用できるプラグインは次のとおりです: EWWW Image Optimizer と ShortPixel。
また、「画像の遅延読み込み」オプションを利用することもできます。

17. 不要なファイル、画像、プラグイン、ページ、および投稿を削除する
開発段階では、多くのテストが行われます。不要なアイテム - 画像、プラグイン、ページ、そして投稿をすべて取り除くことを確実にしたいです。
この方法では、正しいユーザーエクスペリエンスとサイト機能に必要なものだけを備えたクリーンなサイトを立ち上げることになります。
この時点で、フィラー画像、コンテンツ、テキストにも注意を払うことができます。正しいファイルが互いにリンクされていることを確認してください。たとえば、スタイリングをテストしていたときに余分なCSSファイルを追加していたかもしれません。最終的に意図されたものがウェブページにリンクされていることを確認してください。
削除する際は注意してください。間違ったアイテムを削除してしまう可能性があります。
18. テストサイトの機能性
ユーザーがフォームを記入する必要がある場合、たとえば、入力フィールドと送信ボタンが適切に機能していることを確認してください。情報は正しい場所(サーバー、メール、またはデータベース)に送信される必要があります。
注目すべき他の機能面:
- 404リダイレクト
- 自動応答装置
- ログイン手順
- ポップアップとモーダル
- 感謝のメッセージの正しい表示
- バリデーションテストとメッセージ表示
- 他のツールとの統合、例えばCRM(顧客関係管理)ソフトウェア
- 支払いプロセスの各ステップは意図した通りに機能しています - ショッピングカート、サインアップ、支払い処理、そしてメール通知。
- ユーザーが問題を解決するのを助けるための包括的なメッセージ。たとえば、フォームに日付の形式を間違って入力した場合、何をすべきかについて案内するメッセージを受け取ることができるようにすること。
19. 一貫性を保つ
初期計画と最終製品を比較することが重要です。レイアウトはどのようになるべきだったのでしょうか?それは元の計画を反映していますか?
また注意すべきことはこちらです:
- レイアウト
- コンテンツ
- ナビゲーション
- フォーマッティング
- 行の高さ
- ヘッダースタイル
- フォントとフォントスタイル
開発中に可能な調整が行われたことを認識することが重要です。すべての調整を記録に残しておくことで、最終的なウェブサイトが意図されたものであり、計画通りであるかを判断するのに役立ちます。
20. あなたの404ページをカスタマイズする
あなたのサイトが新しい場合、404エラーになることはあまりないでしょう。しかし、できるだけ多くの使用例を考慮する必要があります。時々、ユーザーがあなたの会社の名前やウェブページを誤って入力することがあり、それによって404エラーになることがあります。
訪問者をリダイレクトするカスタムページが存在することを確認してください。
カスタム404ページの例はこちらです:

ユーザーが何をすべきかを案内する情報を追加することができます。たとえば、他のページへのリンクを追加したり、ユーザーにあなたのサイトからまだ価値を得られることを知らせるメッセージを含めることができます。
ユーザーが探している情報を取得するために、検索ボタンを追加することを選択することができます。これは常にうまくいくとは限らず、何かを検索して別の404エラーメッセージを受け取ることがあります。これにより、彼らは非常にイライラすることでしょう。
21. ブログ機能を有効にする
ブログはありますか?これはあなたのサイトの本質的に「生きている」セクションです。その内容は必要に応じて、そして可能な限り頻繁に変更することができます。ここで使用できるコンテンツの数やフォーマットには、絶対に制限はありません。
高トラフィックのサイトでゲストブログを書いたり、プレスリリースを書いたり、あなたのチームが関わった賞やスピーチを紹介することもできます。このページは、新しいウェブサイトがローンチ後により速く注目を集めるための方法です。
22. ユーザビリティテスト
これは製品をユーザーと一緒にテストすることで評価する技術です。ウェブサイト開発にも、プレローンチで使用することができます。ターゲットオーディエンスを代表する少なくとも5人のユーザーを集めて、サイトを使用してもらいましょう。観察を行い、彼らからフィードバックを収集します。
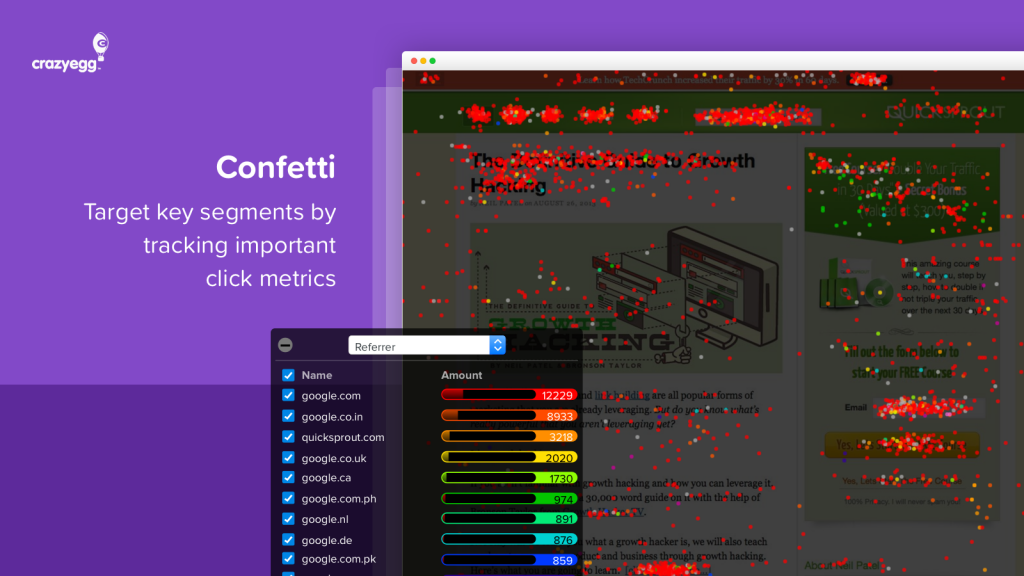
また、マウスの動きを追跡するためにヒートマップをインストールすることもできます。これにより、ユーザーがあなたのサイトとどのようにやり取りしたか、そして彼らが最も興味深く関連性のあるサイトのどの部分を見つけたかを知るのに役立ちます。

Google Analyticsをサイトに接続すると、非常に便利です。ユーザーのサイトを通じたジャーニーを示すプロセスフローを取得できます。最も高いバウンスレートのページ、ユーザーが最も時間を費やしたページ、使用されたデバイス、セッションごとの訪問ページ数を確認できます。
あなたのサイトの使いやすさをテストするのに役立つツールもあります。例えば、ユーザーテスティングなどです。

23. プレローンチページを用意する
プレローンチページは、ユーザーに期待感を持たせることができます。ローンチ日までのカウントダウンを追加することもできます。サインアップボタンを設置すると良いかもしれません。そうすれば、ローンチするとすぐに通知が届きます。
LeadPagesのテンプレートからプレローンチページを作成することができますし、WordPressを使用している場合は、Easy Coming SoonやEZP Coming Soon Pageが良い選択肢です。
もし初めに持っていなかったとしても、ウェブサイトの立ち上げチェックリストを確認した後、必要な変更を加えながら作成することができます。いくらかの予測は、立ち上げ日に話題を呼ぶ助けになるでしょう。
結論
チェックリストを作成することで、見落としがちな多くの詳細をカバーすることができます。チェックリストを確認した後、いくつかの変更、編集、微調整が必要になるかもしれません。
ウェブサイトの立ち上げチェックリストを、立ち上げ日の少なくとも数日前に確認してください。そうすれば、立ち上げ日を延期することなく(特にお客様に約束していた場合)、すべての変更を行うための十分な時間が確保できます。